This is the first in a series about starting out as a developer. The goal of this series is to provide brief introductions to critical tools, concepts, and skills you'll need as a developer.
Chrome Dev Tools
One of the biggest tools I use when developing on the web is Chrome's Dev Tools. Every browser has its own set of dev tools and they're pretty similar, but Chrome's seem to be the most mature and simplest to use.What are they?
Chrome Dev Tools is a toolkit provided by Chrome that lets you, as the user, inspect the HTML of the current page, see what resources it's using, what JS code it's running, and many other things. These tools are designed for developers to help them debug and develop web pages. While there are a lot of features in this toolkit, there are a few basic ones that you can start using right away.
Basic Features
Opening Dev Tools
There are a few ways to open Dev Tools. The easiest way is to press F12 on your keyboard. Go ahead. Press it right now and see what happens.
... Well that's weird. There's this little window thing off to the right (or maybe down below). Now this blog post is all squished off to the left. But CONGRATS! You just opened Dev Tools. Feel free to press F12 again to close it or to open it at any time on any page! For now, go ahead and leave it open.
Un-Docking Dev Tools
So, I don't know if you're like me, but I like my real estate. I don't mean actual real estate (though that's nice, too), I mean in my browser. Opening Dev Tools and having it take up space in my current view of my browser is mildly annoying. So, I like to un-dock my Dev Tools. In the top-bar of the Dev Tools, you should see an icon with three dots. Click that and you should see something like this:
Click the far left icon ( ) to un-dock Dev Tools and have it open in a separate window. Now, every time you open Dev Tools, it will open in a new window. This is especially handy when you have multiple monitors. Never fear, though. If you prefer to have it docked in Chrome, you can always choose that option through the same menu.
) to un-dock Dev Tools and have it open in a separate window. Now, every time you open Dev Tools, it will open in a new window. This is especially handy when you have multiple monitors. Never fear, though. If you prefer to have it docked in Chrome, you can always choose that option through the same menu.
 ) to un-dock Dev Tools and have it open in a separate window. Now, every time you open Dev Tools, it will open in a new window. This is especially handy when you have multiple monitors. Never fear, though. If you prefer to have it docked in Chrome, you can always choose that option through the same menu.
) to un-dock Dev Tools and have it open in a separate window. Now, every time you open Dev Tools, it will open in a new window. This is especially handy when you have multiple monitors. Never fear, though. If you prefer to have it docked in Chrome, you can always choose that option through the same menu.Inspecting HTML
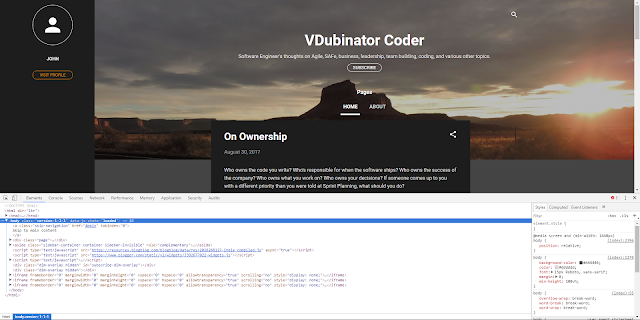
This will require that you know at least a little HTML otherwise it won't mean anything to you. Have you ever visited a website and wondered how they got it to look the way it looks? Now you can easily find out! In Dev Tools, you should see an icon that looks like this in the top-left corner:  . Go ahead and click on that and then start hovering over the page in Chrome. As you hover over things, you'll notice that the elements of the page that your mouse is over are highlighted in blue and maybe green and orange. Isn't that cool! But that's not the best part. Now, go ahead and click on an element. Boom! Did you see that? The element you clicked on is now highlighted in Dev Tools and the surrounding HTML is expanded. How cool is that? Your Dev Tools might look like this:
. Go ahead and click on that and then start hovering over the page in Chrome. As you hover over things, you'll notice that the elements of the page that your mouse is over are highlighted in blue and maybe green and orange. Isn't that cool! But that's not the best part. Now, go ahead and click on an element. Boom! Did you see that? The element you clicked on is now highlighted in Dev Tools and the surrounding HTML is expanded. How cool is that? Your Dev Tools might look like this:
Notice that you can see all HTML elements and classes on each element in the main pane. On the right you can see the CSS rules that are applied to the selected element. Below that you can see exactly how much space the element takes up along with its padding, border, and margin.
 . Go ahead and click on that and then start hovering over the page in Chrome. As you hover over things, you'll notice that the elements of the page that your mouse is over are highlighted in blue and maybe green and orange. Isn't that cool! But that's not the best part. Now, go ahead and click on an element. Boom! Did you see that? The element you clicked on is now highlighted in Dev Tools and the surrounding HTML is expanded. How cool is that? Your Dev Tools might look like this:
. Go ahead and click on that and then start hovering over the page in Chrome. As you hover over things, you'll notice that the elements of the page that your mouse is over are highlighted in blue and maybe green and orange. Isn't that cool! But that's not the best part. Now, go ahead and click on an element. Boom! Did you see that? The element you clicked on is now highlighted in Dev Tools and the surrounding HTML is expanded. How cool is that? Your Dev Tools might look like this:Notice that you can see all HTML elements and classes on each element in the main pane. On the right you can see the CSS rules that are applied to the selected element. Below that you can see exactly how much space the element takes up along with its padding, border, and margin.
Network Requests
This is getting a bit more advanced, but it can still be useful. Up at the top of Dev Tools, you'll see multiple tabs. Click on the "Network" tab. Now, refresh the page (press F5 or Ctrl + R). What you see populate as the page loads is all the resources the page uses. You'll likely see some requests for HTML and JavaScript files, images, CSS files, among other things. If something on the page isn't loading as it should, you can come here to start figuring out why. diving into the root cause is beyond the scope of this post, but with some basic networking knowledge, you should be able to at least head in the right direction.
Debugging
Okay, this really is the most advanced thing I'll be covering in this post. No joke, this can get pretty hairy pretty quickly especially if you're just starting out. Mainly I just want to mention this because a lot of people don't know (even among experienced developers). You can debug in Chrome Dev Tools and it's actually very useful. To learn more about this, I'd recommend reading some other great blog articles that are out there or possibly taking a course on Chrome Dev Tools. But, trust me, this is a lifesaver and something you'll use a ton in your career.
Conclusion
So, there you have it. There are some very basic things you can do right now with Chrome Dev Tools as well as a little primer for some of the most powerful parts of it. I hope you learned a thing or two. Also, let me know what you think! Do you like this format of article? Do you think it's helpful? Should I keep doing them? Anything you'd like to see me do differently? Let me know!



Comments
Post a Comment