Ever since my first job as a web developer, I've loved the language of JavaScript. The freedom, the flexibility, the power. With JavaScript, you can have it all! But, JavaScript had some weird parts to it. Well, they're not really that weird, but they're just different enough from C or Java that it throws a lot of people through a loop. However, once you learn more about the language, you can easily handle even it's strangest pieces.
Because of my love for JavaScript, I decided to take Pluralsight's IQ assessment for JavaScript to see how I stacked up. I ended up getting a score of 219 which is good for an"expert" level. To be honest, I was a little disappointed with the result. I thought I knew it better than that! So here's a look at what I missed and what the correct answers are and why.
Missed Questions
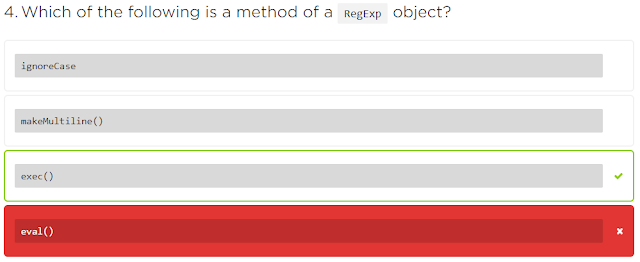
Missed Question 1
This one I was just going to quickly on and fell for a similar answer. Suffice it to say, there is no eval() method on a RegExp object. The method is exec() and, according to MDN, it "executes a search for a match in a specified string. Returns a result array, or null." Here's one example of how you might use it.
let regexp = RegExp('*.png', 'g');
let file = 'test.png';
if ((regexp.exec(file)).length) {
// do something with the file
}
let file = 'test.png';
if ((regexp.exec(file)).length) {
// do something with the file
}
Missed Question 2
This one has to do with prototypes in JavaScript. One of the "weird" things about JavaScript is that it's a prototype language. That means is does inheritance via prototypes rather than via typical objects (though you can manage to do both in JavaScript). As taught by MDN, "Changes to the Object prototype object are seen by all objects through prototype chaining, unless the properties and methods subject to those changes are overridden further along the prototype chain. This provides a very powerful although potentially dangerous mechanism to override or extend object behavior." This same effect holds true for changes to any prototype.
In this case, I got hung up on the wording. If I had thought about it more, I may have chosen the correct answer, but who really knows. The key difference here in the answer I chose and the correct answer is that changes to the prototype are not static. In JavaScript, a static function would mean that the this keyword would refer to the scope of the function and not the scope of the containing object. When dealing with the prototype, this almost always refers to the prototype and not the current function context.
In this case, I got hung up on the wording. If I had thought about it more, I may have chosen the correct answer, but who really knows. The key difference here in the answer I chose and the correct answer is that changes to the prototype are not static. In JavaScript, a static function would mean that the this keyword would refer to the scope of the function and not the scope of the containing object. When dealing with the prototype, this almost always refers to the prototype and not the current function context.
Missed Question 3
Here, this has to do with the fact that JavaScript is pass-by-reference for all non-primitive types. Because an array in JavaScript is a non-primitive type (really it's just a special object), it gets passed by reference. The most efficient way to create a clone of an array is to use the slice method and tell it to copy the entire array.
Missed Question 4
This one was a complete guess that I just got wrong. I knew the JSON part but didn't know the P. Now I know.
Missed Question 5
This one is almost facepalm worthy. JavaScript has relatively few keywords. Module is not one of them. While modules are a very broadly used concept with JavaScript, the keywords that make modules work are actually just import and export.
Missed Question 6
This one is also a little embarrassing. I just went too fast. But let me break this one down a bit.
The first line (var x;) declares a variable x. At this point, because no value was provided, it has the value undefined which has no type associated with it (well, technically it's type is undefined as well). The next line (x++) results in the value NaN because x literally is not a number so telling JavaScript to increment something that isn't a number makes no sense. When arithmetic operations are applied to things that aren't a number, it results in the value NaN.
Missed Question 7
I haven't done much with custom errors in JavaScript. Either I rely on the native errors or I have a framework that adds its own. In all I've done, I haven't found a need to add my own exceptions. However, if I do ever come across that need in the future, I now know that the class I extend from is Error and not Exception. I have to admit that it seems like the more standard choice would have been Exception, but now I know.
Missed Question 8
Are we done yet? This is embarrassing. Are there really more things I got wrong? Oh, looks like there's just one more. Oh, and what do you know. It's another basic one that I remember regretting right when I clicked it.
Fun fact: all dates in JavaScript are calculated by their difference in milliseconds from "The Epoch." So, Date.now() returns how many milliseconds have passed since 1/1/1970 and nothing else. Using those milliseconds, you can then compute a date and format it nicely, but under the covers it's just a large number.
Wrapping Up
So, there you have it. Hopefully you either learned something or I made you feel better about yourself because of the mistakes I made. In my eyes, JavaScript is a very fun and likable language. It definitely takes some getting used to coming from other C-style languages, but, once you get to know it, it's true power and beauty start to shine. If you're not comfortable with JavaScript, I'd encourage you to go learn more about it and get to know some of the parts that you think are strange. Also, don't rush any tests you take. Learn from my bad example and double-check your answer before submitting it.








Comments
Post a Comment